
STINGER PLUSの初期設定では、ヘッダー画像はトップページに表示されますが、投稿ページには表示されません。
そこで、投稿ページ(下層ページ)にもヘッダー画像を表示させる方法を紹介します。
単純に全てのページにヘッダー画像を表示させる方法
STINGER管理を開いたら、ヘッダー画像とグローバルメニュー設定があります。
スライド―ショー設定の「下層ページもヘッダー画像を表示する」にチェックを入れると、すべてのページにヘッダー画像が表示されます。

このように、投稿ページにヘッダー画像が表示されます。

全てのページにヘッダー画像を表示してトップページにリンクもさせる方法
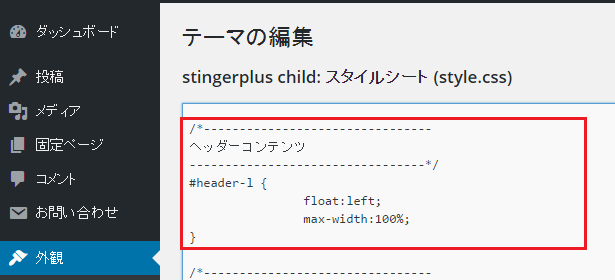
まずは、外観のテーマの編集にてCSSを書き加えます。この場合、子テーマに記述をします。
|
1 2 3 4 5 6 7 |
/*-------------------------------- ヘッダーコンテンツ ---------------------------------*/ #header-l { float:left; max-width:100%; } |
このように書き加えると、ヘッダーの幅に合わせて画像を表示することができます。

外観のカスタマイズを開き、ロゴ画像でヘッダー画像を設定します。

投稿ページにヘッダー画像が表示され、リンクできるようになります。


