
STINGER PLUSのテンプレートでは、投稿記事の下に一括表示させるウィジェットはありますが、上に一括表示させるウィジェットがありません。
そこで、投稿記事の一番上にテキストなどを一括表示させるウィジェットの作り方を紹介します。
【表示イメージ】

今回は、投稿記事の一番上(ぱんくずリスト)の上に表示させていますが、同じ手順で、日付の下やタイトルの上にも入れることができますよ。
手順
- stingerplus child(子テーマ)のfunctions.phpにソースを追加
- stingerplusのsingle.phpにソースを追加
functions.phpにソースを追加
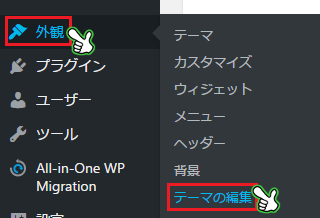
1.「外観」⇒「テーマの編集」を選択。

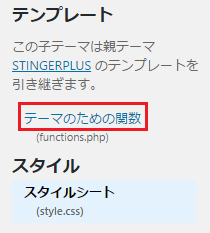
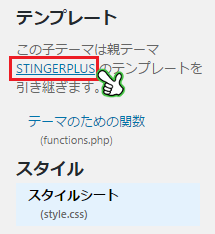
2.「テーマのための関数」を選択。

3.functions.phpに以下のソースを追加。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
/*-------------------------------- 投稿記事の上に一括表示させるウィジェット ---------------------------------*/ register_sidebar( array( 'id' => 'sidebar-100', 'name' => '投稿記事の上に一括表示', 'description' => '投稿記事の上に一括表示されます。「テキスト」等をここにドロップしてコードを入力して下さい。※タイトルは反映されません', 'before_widget' => '<div class="kizi-top-box">', 'after_widget' => '</div>', 'before_title' => '<p style="display:none">', 'after_title' => '</p>', ) ); |
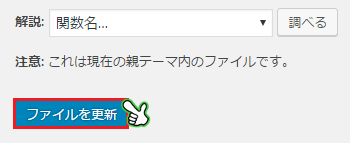
4.「ファイルを更新」を選択して完了。

single.phpにソースを追加
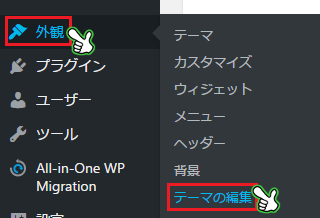
1.「外観」⇒「テーマの編集」を選択。

2.「STINGERPLUS」を選択。

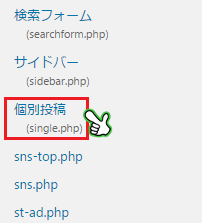
3.「個別投稿 (single.php)」を選択。

4.single.phpに以下のソースを追加。
|
1 2 3 4 5 6 7 |
<!!-- 投稿記事の上に一括表示 --> <?php if ( is_active_sidebar( 100 ) ) { ?> <?php if ( function_exists( 'dynamic_sidebar' ) && dynamic_sidebar( 100 ) ) : else : //投稿ページ一括ウィジェット ?> <?php endif; ?> <?php } ?> <div style="margin-bottom: 15px;"></div> <!!-- 投稿記事の上に一括表示 --> |
<?php } //アイキャッチ画像を挿入ここまで ?>
ここにソースを追加して下さい
<!–ぱんくず –>
※日付の下に挿入する場合は、<div class=”mainbox”>の下に、ソースを追加します。
5.「ファイルを更新」を選択して完了。

ウィジェット画面を確認する
ウィジェットに「投稿記事の上に一括表示」が表示されていれば設定完了です。

最後に
functions.phpやsingle.phpの修正は、失敗するとサイトが正常に表示されなくなる恐れがあります。必ずデータをバックアップしてから行いましょう。


