
OGPを設定後、新着記事を自分のSNSでシェアすることで、サイトのアクセスを増やすことが可能です。
STINGER PLUSには、FacebookのOGPを設定することができるので、積極的に利用して、自分のサイトをアピールしましょう。
OGPって何?

OGP(Open Graph protocol)とは、FacebookやTwitter、Google+などのSNSでシェアされた際に、ページタイトル・URL・概要・アイキャッチ画像を正しく表示させる仕組みです。
手順
- フェイスブックのアプリ用ID(app_id)を取得
- アプリ用ID(app_id)をSTINGER管理で設定
- 親テーマの「st-ogp.php」を修正
app_idの取得
admins IDの設定は、アプリ用ID(app_id)を使うことを推奨しています。
なぜなら、個人用ID(admins)を利用すると、個人が特定されてしまう恐れがあるからです。
設定は面倒ですが、個人情報の漏洩を防ぐためにも、app_idを取得しましょう。
1.フェイスブックにログイン。
2.画面右上の「ホーム」を選択。
![]()
3.「アプリを管理」を選択。

4.「新しいアプリを追加」を選択。

5.「ウェブサイト」を選択。

6.「Skip Quick Start」を選択。

7.各項目を入力し、「アプリIDを作成してください」を選択。

8.表示されている文字を入力し、「送信」を選択。

9.アプリIDの取得完了。

Facebook「admins ID」の設定
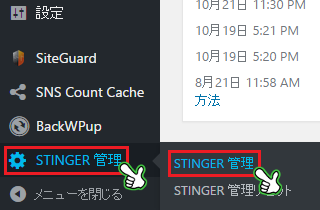
1.「STINGER管理」⇒「STINGER管理」を選択。

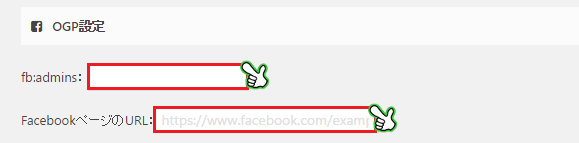
2.「SNS設定」を選択。

3.「admins:」にアプリID、「URL:」にフェイスブックのアドレスを入力。

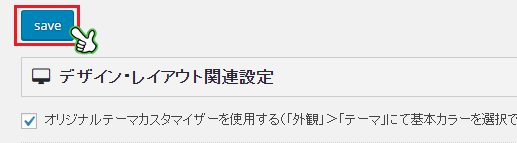
4.「save」を選択して設定完了。

st-ogp.phpの修正
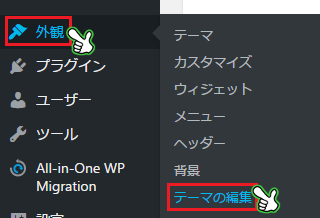
1.「外観」⇒「テーマの編集」を選択。

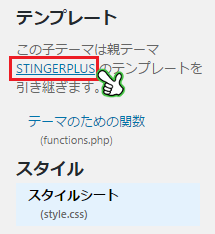
2.「STINGERPLUS」を選択。

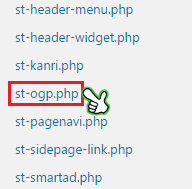
3.「st-ogp.php」を選択。

4.「fb:admins」を「fb:app_id」に修正。
|
1 |
<meta property='fb:admins' content='<?php echo $fbadmin; ?>'> |
|
1 |
<meta property='fb:app_id' content='<?php echo $fbadmin; ?>'> |
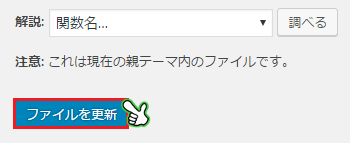
4.「ファイルを更新」を選択して完了。

最後に
st-ogp.phpの修正は、失敗するとサイトが正常に表示されなくなる恐れがあります。必ずデータをバックアップしてから行いましょう。


