
STINGER PLUSでは、投稿記事を簡単にシェアすることができますが、初期設定では画像は表示されません。
そこで、Twitterカードを設定し、アイキャッチ画像もツイートされるようにしましょう。文字と一緒に画像を表示させると、多くの人の興味をそそります。
【初期設定/文字のみ】

【Twitterカード使用/文字・画像】

どちらが読んでみたいと思いますか?私は絶対画像入りです。
手順
- OGPを設定
- TwitterアカウントをSTINGER管理で設定
- 子テーマの「functions.php」にソースを追加
- 親テーマの「st-ogp.php」を修正
- Twitterカードを申請
- 「Facebook Debugger」で確認
OGP設定
参考設定方法はこちら。
※OGP設定には、Facebookのアカウントが必要です。
Twitterアカウントを設定
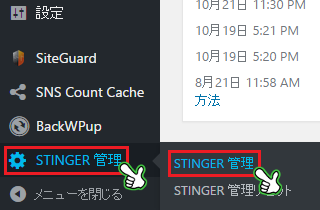
1.「STINGER管理」⇒「STINGER管理」を選択。

2.「SNS設定」を選択。

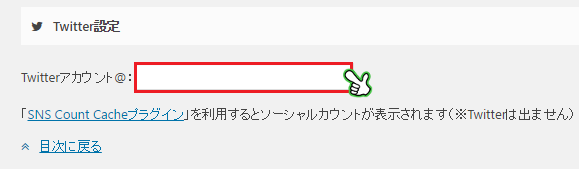
3.「Twitterアカウント」を入力。

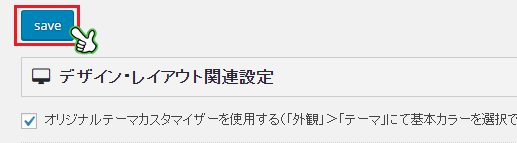
4.「save」を選択して設定完了。

functions.phpにソースを追加
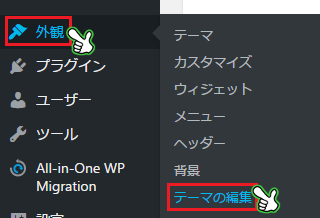
1.「外観」⇒「テーマの編集」を選択。

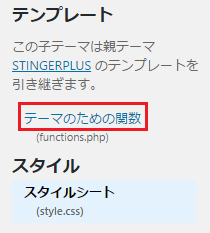
2.「テーマのための関数」を選択。

3.functions.phpに以下のソースを追加。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
/*-------------------------------- Twitter card 設定 ---------------------------------*/ function kotoriexcerpt($length) { global $post; $content = mb_substr(strip_tags($post->post_excerpt),0,$length); if(!$content){ $content = $post->post_content; $content = strip_shortcodes($content); $content = strip_tags($content); $content = str_replace(" ","",$content); $content = html_entity_decode($content,ENT_QUOTES,"UTF-8"); $content = mb_substr($content,0,$length); } return $content; } |
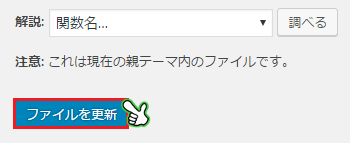
4.「ファイルを更新」を選択して完了。

st-ogp.phpの修正
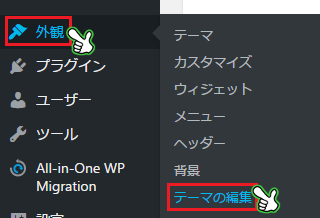
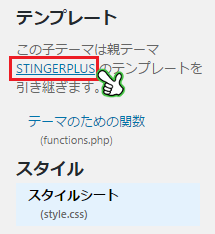
1.「外観」⇒「テーマの編集」を選択。

2.「STINGERPLUS」を選択。

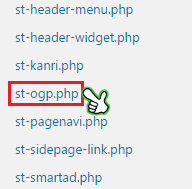
3.「st-ogp.php」を選択。

4.ソースを修正。
|
1 |
<meta property='og:description' content='<?php echo mb_substr($exce, 0, 100) ?>'> |
|
1 |
<meta property='og:description' content='<?php echo kotoriexcerpt(140); ?>'> |
5.「ファイルを更新」を選択して完了。

Twitterカードの申請
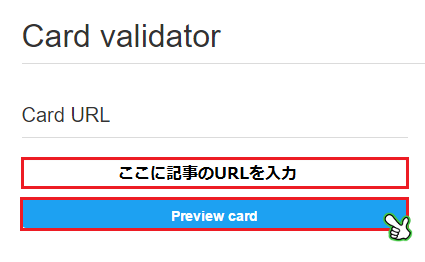
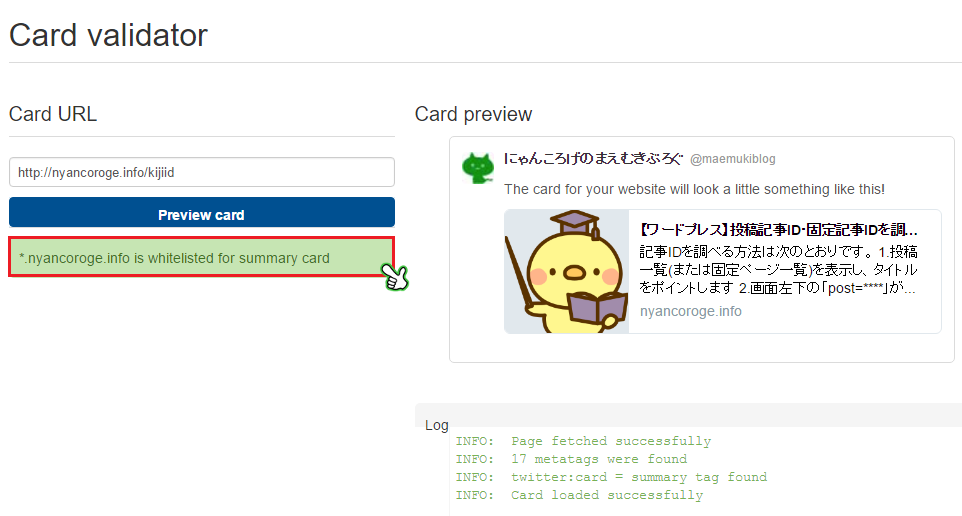
1.Twitterにログインし、「Card validator」にアクセス。
2.任意の記事のURLを入力し、「Preview card」を選択。

3.「Preview card」ボタンの下に、「(サイトのドメイン) is whitelisted for summary card」と表示されたら完了。

Facebook Debuggerで確認
Facebook DebuggerでページのOGP設定が正しく行われているか確認します。
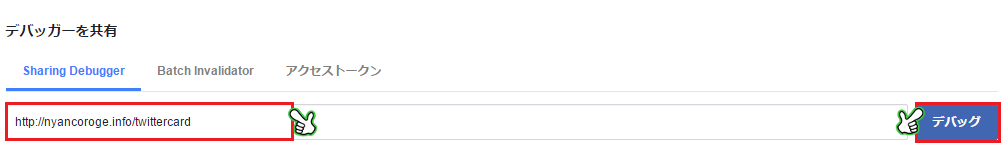
1.Facebookにログインし、「Facebook Debugger」にアクセス。
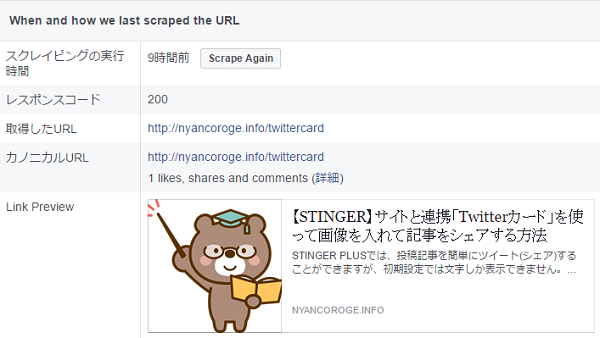
2.任意の記事URLを入力し、「デバッグ」を選択。

3.エラーが無ければ設定完了。

参考:Twitterカードの画像サイズを大きくする
1.「st-ogp.php」のソースを修正。
|
1 |
<meta name="twitter:card" content="summary"> |
|
1 |
<meta name="twitter:card" content="summary_large_image"> |
2.画像が大きくなる。

最後に
functions.phpやst-ogp.phpの修正は、失敗するとサイトが正常に表示されなくなる恐れがあります。必ずデータをバックアップしてから行いましょう。

